as we've already talked about it, the first option to solve this sort of problems is Menus and dialogs which are pretty easy to use and simple, but what if you need something more than that with higher level of customizability, that's when ViewFlipper and SlidingDrawer come into play(although they could be used for other purposes as well), like menus and dialogs they enable us to have some views hidden and show them when they are requested or when it's appropriate.
I'm gonna add a ViewFlipper and SlidingDrawer to my last application.
first of all let's see what a ViewFlipper is, ViewFlipper is Actually a View container which can hold different Views, but it shows just one of those Views at a time and hide others, you can switch between views manually or automatically, most interesting thing about ViewFlipper is that it uses two different Animations for flipping between views, one is used for outgoing View and the other one for incoming View.
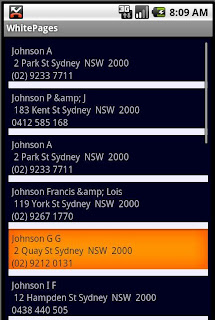
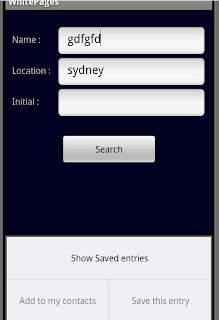
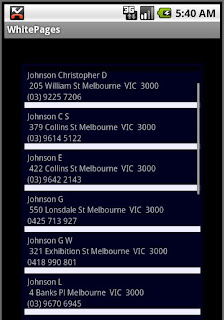
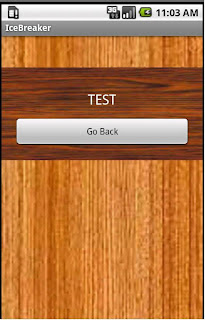
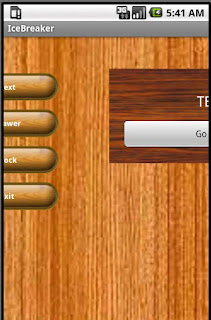
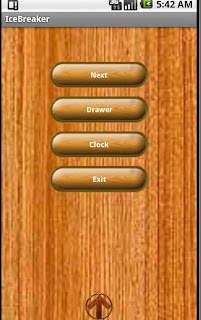
OK, here are some snapshots of what we are trying to achieve using a ViewFlipper:
 |  |  |
There are two views between which we wanna flip, a ListView (Which we talked about it last time) and a simple view with a text and a button on it, When we press "Next" button our ListView will slide out and the other view will slide in and when "Go Back" button is pressed two views will be switched again.
our XML will be something like this :
<ViewFlipper android:id="@+id/flipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:layout_marginTop="50dip">
<ListView android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:dividerHeight="0dip"
android:divider="@null"
android:listSelector="@drawable/list_selector"
android:layout_gravity="center" />
</FrameLayout>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/wood01"
android:padding="20dip"
android:layout_gravity="top"
android:layout_marginTop="50dip">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TEST"
android:layout_gravity="center"
android:padding="15dip"
android:textSize="22dip"
android:textColor="@color/white" />
<Button android:text="Go Back"
android:id="@+id/back_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ViewFlipper>
As you can see our ViewFlipper has two children, a FrameLayout containing the ListView and a LinearLayout containing a TextView and a Button. by default the first child is shown when application comes up for the first time.
setting Animation for our flipper is pretty easy and straigh forward, here's the code I've used :
this.flipper = (ViewFlipper)findViewById(R.id.flipper);
Animation s_in = AnimationUtils.loadAnimation(this, R.anim.slidein);
Animation s_out = AnimationUtils.loadAnimation(this, R.anim.slideout);
this.flipper.setInAnimation(s_in);
this.flipper.setOutAnimation(s_out);
and here are the content of slidein.xml and slideout.xml respectively :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<translate android:fromXDelta="-100%" android:toXDelta="0%" android:duration="1800" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<translate android:fromXDelta="0%" android:toXDelta="100%" android:duration="1800" />
</set>
All you need to do to switch the showing view manually is to use showNext() and showPrevious() methods of ViewFlipper class.
Another predefined Widget for hiding stuff is SlidingDrawer and its name pretty much suggests what it does. what does a drawer do!? it has a handle which is used to drag the drawer container out...obviously ;)
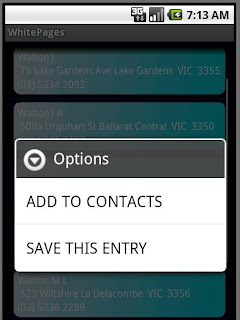
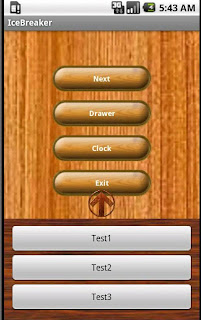
I added a simple SlidingDrawer to my application and you can see how it looks like below :
 |  |
First of all, I should say sorry for this wierd object I used for my drawer's handle ;) I couldn't find anything better!!
here is the XML which is being used to create what you saw above:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="230dip"
android:id="@+id/frameLayout"
android:layout_gravity="bottom">
<SlidingDrawer android:layout_height="wrap_content"
android:handle="@+id/handle"
android:content="@+id/content"
android:id="@+id/slide"
android:orientation="vertical"
android:layout_width="fill_parent">
<ImageView android:layout_width="55dip"
android:layout_height="55dip"
android:id="@id/handle"
android:src="@drawable/arrow" />
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@id/content"
android:orientation="vertical"
android:background="@drawable/wood01"
android:padding="10dip">
<Button android:text="Test1"
android:id="@+id/Button01"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button android:text="Test2"
android:id="@+id/Button02"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button android:text="Test3"
android:id="@+id/Button03"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</SlidingDrawer>
</FrameLayout>
SlidingDrawer tag has two important attributes, android:handle and android:content; these attributes are actually references to other views which will be rendered as our drawer's handle and content. as you can see here we have two child views with the same id as specified for android:handle and android:content.
That's it. we are now familiar with two other useful Android widgets...